webaudio-controls
GUI parts library for Web application using WebComponents
Project maintained by g200kg Hosted on GitHub Pages — Theme by mattgraham
Basic Usage :
- Overview
- Install
- How it works
- Detail&Specs
- WebAudioControlsOptions
- Creating Knob Images
- Default Styles
- Attributes Examples
Advanced Usage and Application Notes :
- Knob Samples from KnobGallery
- Working Keyboard Demo
- Determining Knob Size
- Slider tracking "rel" and "abs"
- Non-Linear Knobs / Sliders
- Multi-Touch Device Support
- MIDI Support
- Resizing After Creation
MIDI Support
knobs, sliders and switches have midilearn/midicc support built-in
To enable MIDI related functions, specify useMidi:1 in WebAudioControlsOptions before loading webaudio-controls.js.
In addition, define preserveMidiLearn:1 to retain the result of MIDI learn on next access. If you do not define this, the results of MIDI learn will be discarded when reloaded.
Technically speaking, the results of MIDI learn are kept in WebAudioControlsMidiLearn in localStorage. If you want to force discard the result of MIDI learn, remove it from your Javascript program.
<script>WebAudioControlsOptions = {
useMidi:1,
preserveMidiLearn:1,
}</script>
<script src="webaudio-controls.js"></script>
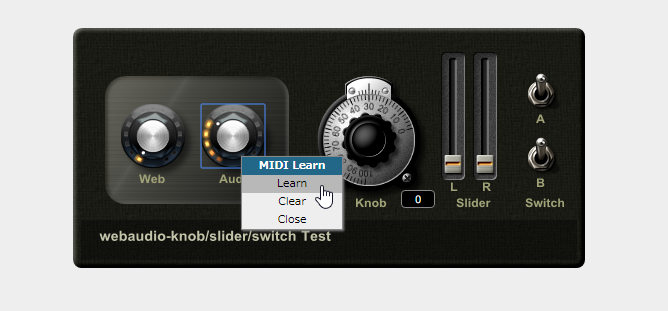
Midilearn right click menu :
Add a midilearn=1 attribute to the <webaudio-knob>, <webaudio-slider> and <webaudio-switch> elements. Then right click on the element in the GUI, a midi learn menu should appear. Then, operate one of your midi controller and it should start actionning the webaudio-controls widget in the HTML page. You can hot plug/unplug midi devices, they will be detected.

Declarative association between a midi controller and a GUI webaudio-controls :
There is also an HTML midicc="channel.cc#" attribute that works like this:
midicc="3.2" means “listen to a CC event on channel 3, CC number 2”. If you don’t know the channel/CC number of your controller:
1) add a midilearn=1 attribute so that a right click on the GUI widget will display the midilearn menu,
2) select “learn” in the menu,
3) operate your knob/slider/switch, normally the midi controller and the GUI object are in sync.
4) look at the devtool console, there is a message indicating the channel and CC number, for example “channel 0, cc 28”. Then if you add the attribute midicc="0.28" to the HTML of your knob/slider/switch, the midi mapping between your GUI webaudio-controls and your midi controller will be automatic. Follow the links at the end of this section and look at the HTML source code to see some examples.
Example: associate a knob with a controller on channel 7, cc number 7:
<webaudio-knob midilearn=true midicc="7.7"></webaudio-knob>
External midi event listener (hook) :
You can also declare in your HTML file your own midi event listener (for example for listening to program changes events): use the webAudioControlsWidgetManager object (Formerly known as webAudioControlsMidiManager, it is also available under this name), that comes with an addMidiListener method. Like that you will benefit from the MIDI code included in the webaudio-controls. Here is an example (also, look at the source code of this page, and open the devtool console to see midi messages received by the hook at the end of the HTML file).
<script>
// add this to your html page that uses webaudiocontrols
webAudioControlsWidgetManager.addMidiListener(function(event) {
var data = event.data;
var channel = data[0] & 0xf;
var controlNumber = data[1];
console.log(
"Midi event hook: data:[" + data + "] channel:"
+ channel + " cc:"+controlNumber);
// do whatever you want with the event
// ...
});
</script>
Demo at:
https://wasabi.i3s.unice.fr/AmpSimFA/
and at https://wasabi.i3s.unice.fr/AmpSimFA/sample1.html